weapp-vite 发布:重塑小程序开发体验!

weapp-vite 发布:重塑小程序开发体验!
大家好,我是ice breaker,也是weapp-tailwindcss项目的作者。
今天,我非常高兴地宣布weapp-vite项目的正式发布,这标志着我在vite框架应用与探索上的一个阶段性成果。
weapp-vite不仅是我对vite技术深入理解和实践的产物,更是我在小程序开发领域的一次创新尝试。该项目旨在结合vite的极速构建与热重载能力,为小程序开发者带来更加高效、流畅的开发体验。
通过weapp-vite,我们希望能够为小程序开发者提供一种全新的解决方案,让开发过程更加便捷、灵活。同时,我们也期待与广大开发者共同探索vite在小程序领域的更多可能性,共同推动小程序开发技术的进步与发展。
什么是 weapp-vite?
weapp-vite 是对 vite 的封装,专为小程序开发设计。
它保留了 vite 的强大配置和插件系统,同时针对小程序的开发流程进行了优化,支持 ts、postcss、sass、less 等现代前端技术栈,让小程序开发更加高效、便捷。
诞生背景
原生小程序开发的痛点
在深入探索小程序开发的过程中,我深刻体会到了原生小程序开发方式所带来的不便与局限。繁琐的构建流程、有限的工具支持,使得开发体验难以令人满意。同时,跨端框架如uni-app、tarojs等,虽然提供了多平台兼容的能力,但其基于vue、react等Web框架的写法,对于追求原生体验的开发者来说,显得过于沉重与冗余。此外,尽管这些框架开源,但源代码的复杂性往往让人望而却步,难以深入理解和定制。
差异化加剧的挑战
随着小程序生态的不断发展,各平台之间的差异日益显著。微信小程序凭借其持续的技术投入和创新,如skyline、Donut等项目的推进,展现出了强大的生命力和未来潜力。然而,这也对开发者提出了更高的要求,需要更加紧密地跟随官方技术动态,以充分利用平台优势。与此同时,其他平台也在不断探索和进步,但市场的竞争与变化使得开发者在选择和适配上面临更多挑战。
轻量化与灵活性的追求
鉴于上述痛点与挑战,我萌生了打造一款既轻量化又灵活的小程序开发解决方案的想法。weapp-vite应运而生,它保留了vite的极速构建与灵活配置优势,同时针对小程序开发流程进行了深度优化。通过引入编译插件系统,weapp-vite允许开发者以原生小程序语法为基础,轻松扩展至其他平台,实现所见即所得的跨端开发体验。
weapp-vite的优势
- 轻量级构建:专注于小程序开发的核心需求,提供极简的构建流程与配置选项。
- 灵活扩展:利用
vite的插件生态与编译插件系统,轻松实现功能的定制与增强。 - 高度自定义:支持对小程序语法的深度自定义与转换,满足不同平台的开发需求。
- 紧跟官方步伐:以原生小程序语法为基础,确保与官方技术动态保持同步。
综上所述,weapp-vite的诞生旨在解决原生小程序开发的痛点,提升开发效率与灵活性,同时保持对技术前沿的敏锐洞察与响应。我们期待与广大开发者携手共进,共同探索小程序开发的无限可能。
快速开始
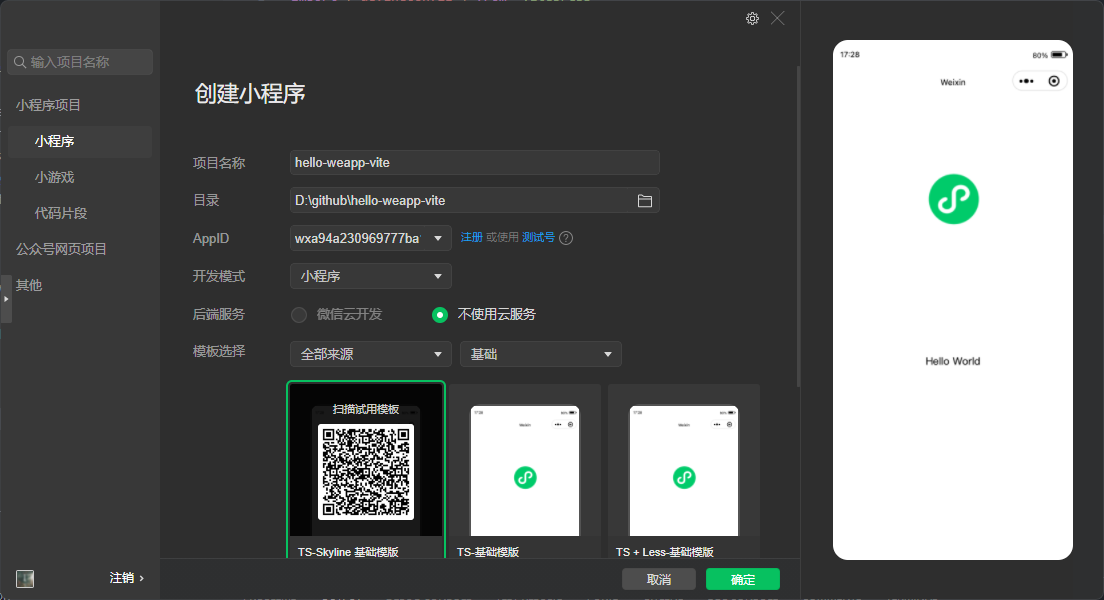
创建与初始化
- 在微信开发者工具中创建一个新的
js/ts项目。

- 确保项目根目录下有
package.json,若无则运行npm init -y
假如你创建的是一个
ts项目,你需要在vite.config.ts里的weapp.srcRoot配置项,指明使用的是'./miniprogram'目录,详见本页下方
- 安装 weapp-vite 并执行初始化命令
npm i -D weapp-vite
# 执行初始化命令
npx weapp-vite init
于是就初始化成功了!然后再执行一下安装包的命令,去安装智能提示的类型定义
npm i
这样微信开发小程序的智能提示(types),就也被安装进来
语言默认支持
你可以直接使用 typescript,把 js 改成 ts 后缀即可,也可以通过安装 sass / less,并把 index.wxss 的后缀名改成相应的后缀来支持样式预处理器,比如 scss / less 。
开发与构建
- 开发模式:使用
npm run dev启动开发服务器,实时监听文件变化并自动编译。 - 构建模式:通过
npm run build进行生产环境的构建,包括代码压缩等优化。 - 构建 npm:
npm run build-npm用于微信开发者工具中的 npm 构建,输出至dist/miniprogram_npm。 - 打开微信开发者工具:
npm run open直接启动微信开发者工具,便捷调试。
配置项
配置项可以与 vite 通用,同时加入了 weapp-vite 的扩展:
vite.config.ts:
import { defineConfig } from 'weapp-vite/config'
export default defineConfig({
// 其他的配置同
weapp: {
// 用来配置监听 app.json 所在的目录
// 比如默认情况下 ts 创建的项目,app.json 所在为 './miniprogram'
srcRoot: './miniprogram',
// weapp-vite options
},
})
你可以在 defineConfig 使用其他的 vite 插件,比如 weapp-tailwindcss
关于 weapp-vite 的承诺与展望
在过去的三年里,weapp-tailwindcss 不仅见证了小程序开发社区的蓬勃发展,也陪伴了无数开发者从初识到精通的旅程。这份历程教会了我耐心、细致与不懈追求。现在,我将这份恒心带入 weapp-vite,致力于打造一个更加高效、灵活且易于使用的小程序开发解决方案。
期待大家的加入
weapp-vite 刚刚起步,虽已初具雏形,但仍有许多待完善之处。我诚挚邀请各位开发者加入我们的行列,共同推动项目的成长:
- 报告错误:如果您遇到任何错误或问题,请提
issue并提供完善的错误信息和复现方式。 - 建议:有增强
weapp-vite的想法吗?请提issue来分享您的建议。 - 文档:如果您对文档有更好的见解或者更棒的修辞方式,欢迎
pr。 - 代码:任何人的代码都不是完美的,我们欢迎你通过
pr给代码提供更好的质量与活力。
未来展望
展望未来,weapp-vite 将不断进化以适应小程序开发的最新趋势。我们将持续关注各平台小程序的更新迭代,确保 weapp-vite 能够无缝兼容并充分利用这些新特性。同时,我们也期待与广大开发者建立更加紧密的联系,听取大家的意见与建议,共同推动 weapp-vite 的发展与完善。
尾言
感谢每一位对 weapp-tailwindcss 及 weapp-vite 给予关注与支持的朋友。让我们携手并进,在小程序开发的道路上不断前行,共创辉煌!