如何调试JS中鼠标悬停事件影响的元素?

如何调试 JS 中鼠标悬停事件影响的元素?
在日常的前端开发中,我们经常要调试许多其他开发者写的网站和代码。此时我们往往会打开浏览器的开发者工具,在 Elements,Console,Network,Sources,Performance 等多个 Tab 之间来回穿梭。
今天笔者来分享一个 Chrome 调试技巧,来方便的调试 JS 中鼠标悬停事件影响的元素。
什么是鼠标悬停事件?
鼠标悬停俗称 hover,它会在鼠标指针悬停在被选元素上时触发。一般前端开发会利用 css 中的 :hover 伪类选择器,来给被选元素应用不同的样式,从而增强用户的体验感。
最常见的例子就是 Button 按钮,鼠标移上去变个色:


Force element-state 的局限性
在 Chrome 中,我们可以通过 Force element-state 来强制设置元素的状态,以此来调试鼠标悬停样式影响的元素。
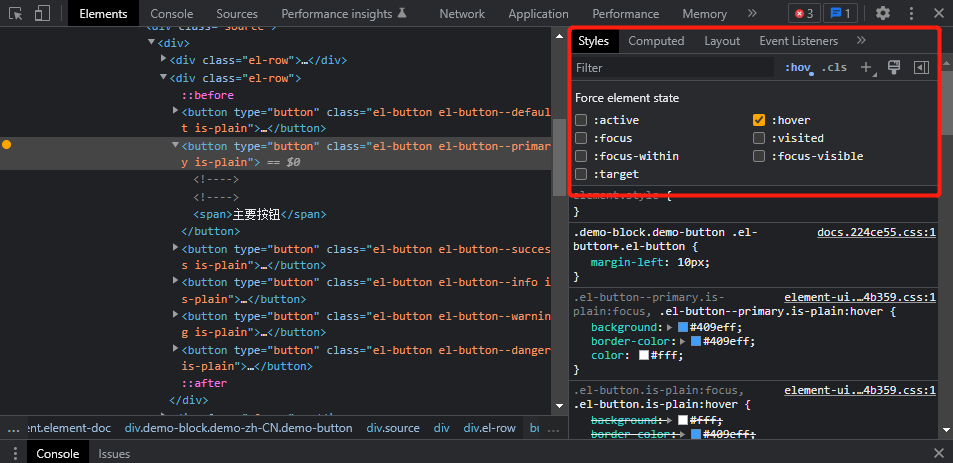
操作方式,即先在 Elements 中选中目标元素,然后在右侧的工具栏中,选择 Styles 标签,点开 :hov ,然后在 Force element-state 中选择对应的元素状态即可 (hover)。

但是这种方式,往往只能调试一些 css 的伪类选择器,不能用来触发和调试 js 中的鼠标悬停事件。比如用 js 控制隐藏显示的 el-dropdown 下拉菜单就无法用此面板控制 (Live Demo)。

为了复现这个 case, 我们写一段代码:
<template>
<div>
<div
@mouseenter="visible = true"
@mouseleave="visible = false"
>
鼠标到这显示
</div>
<div v-if="visible">隐藏内容</div>
</div>
</template>
<script setup lang="ts">
const visible = ref(false)
</script>
这段代码的意思很简单,当我们鼠标移入第一个div时,显示隐藏内容。这个 case 用 Force element-state 也是无法调试的。那么我们要如何顺利的调试内部的隐藏内容呢?
方案一:添加事件断点来卡住页面
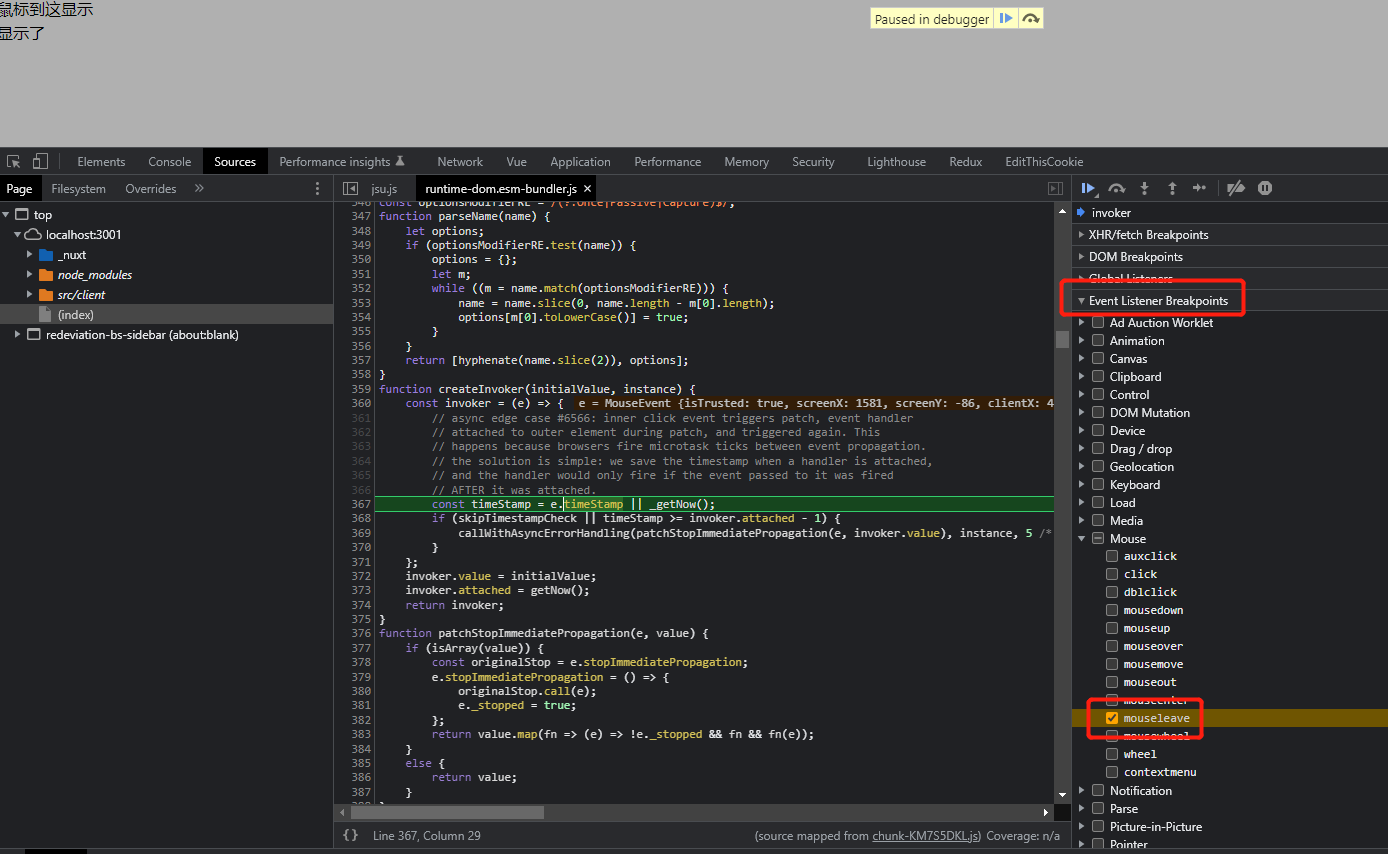
打开控制台后,前往 Sources 标签页下的 Event Listener Breakpoints(在控制台右侧的折叠面板处)。在里面找到 mouse 下对应的事件,比如 click,mouseleave 等这些会导致特定元素改变消失的事件,打上勾。
然后回到页面上,去触发勾选的事件,就可以看到页面进入 debug 状态,同时页面元素被定格。此时就可以随便调试了。(有可能会有别的事件同时触发,非自己需要的,直接跳过即可。)

方案二:移除对应的 reset 事件
从方案一,我们知道这个调试方案的核心要点,是阻止重置视图状态的 reset 事件的触发。那么我们大可以直接移除 reset 事件,来直接进行调试。
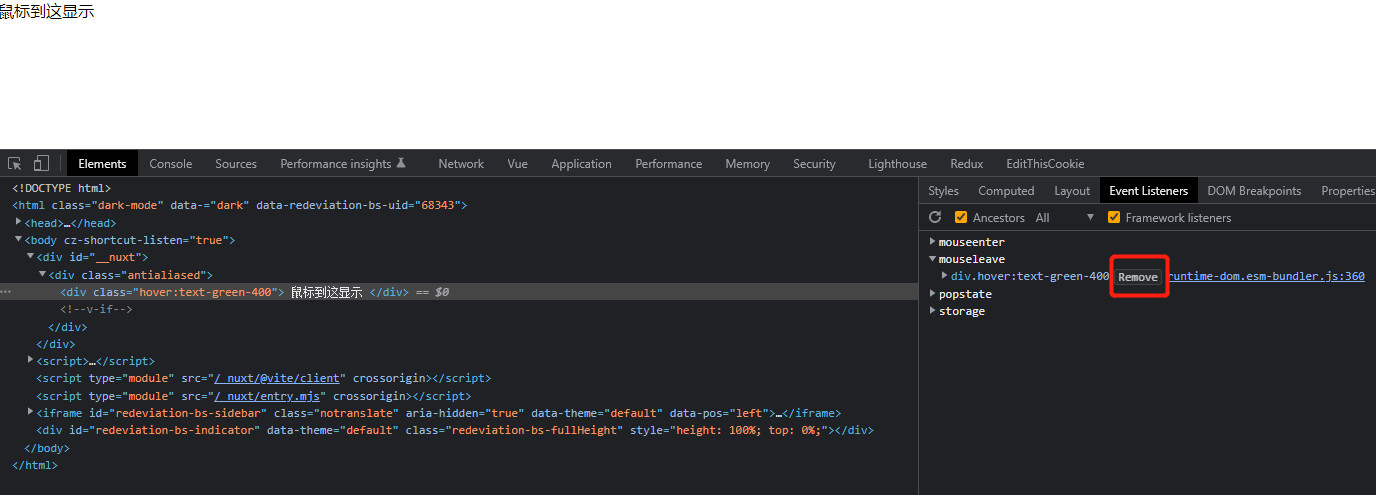
比如在之前的代码中,mouseenter 负责设置视图的状态 (显示), mouseleave 负责重置视图的状态 (隐藏)。那么我们仅仅需要移除重置视图的事件即可。方式也很简单,见下图:

点击 Remove 去除事件,然后回到视图进行调试即可。