令人愉快的 Nuxt3 教程 (一): 应用的创建与配置

令人愉快的 Nuxt3 教程 (一): 应用的创建与配置
前言
笔者从 Nuxt2.x 开始接触这个框架,当年的选型,也主要因为它提供了开箱即用的 vue SSR 方案。当然,项目开始这一路走来,遇到的坑非常的多。不过相对于的技术收获也是很大的,因为我们不得不在这趟旅程中,接触许多平常未曾涉及的知识体系,这些对我们前端开发而言,大有裨益。
接下来,笔者也将用通俗易懂的文字和图片,带你进入 Nuxt3 的世界。
Nuxt 是什么?
nuxt 对于 vue 就如同 next 对于 react。它们产生的原因,主要是因为像 vue,react 它们都只是视图层的框架。然而前端应用,从代码编写到最终的真正上线,还要经过一系列流水线师的构建步骤。
比如在 webpack 中一个 .vue 文件就要经过 vue-loader/plugin 分发 js 到 ts-loader,babel-loader 等等进行处理,里面的 scss 也要经过 sass-loader,postcss-loader,css-loader,style-loader,mini-css-extract-plugin/loader 等等的依次处理,才能变成真正在浏览器中,运行的代码。
假如这些都让开发者来进行配置,显然增加了许多的学习成本。大部分开发者,压根就不想为了构建一个应用去学习这么多知识,还要付出大量的试错成本,我们更多的想法是:今天早点下班。老板也不想给我们这种"无产出"时间来白白浪费工资,他只想守在我们身旁,问我们:"今天能不能上线?今晚能不能上线?"。所以像 next, nuxt 这些框架解决方案就顺势而出了,它们的目标就是提供构建视图框架应用,开箱即用的解决方案。这个解决方案不止包括 SSR,还包括 SPA 和 SSG 等等模式。
接下来让我们一起快速构建一个 Nuxt3 应用吧。
创建 Nuxt3 应用
和各种脚手架一样,初始化项目只需执行下列命令:
# npx
npx nuxi init nuxt-app
# pnpm
pnpm dlx nuxi init nuxt-app
当然,在墙内的同学,应该都会由于网络原因而失败,这里我给出了模板仓库链接,可以去下方直接下载。
https://github.com/nuxt/starter

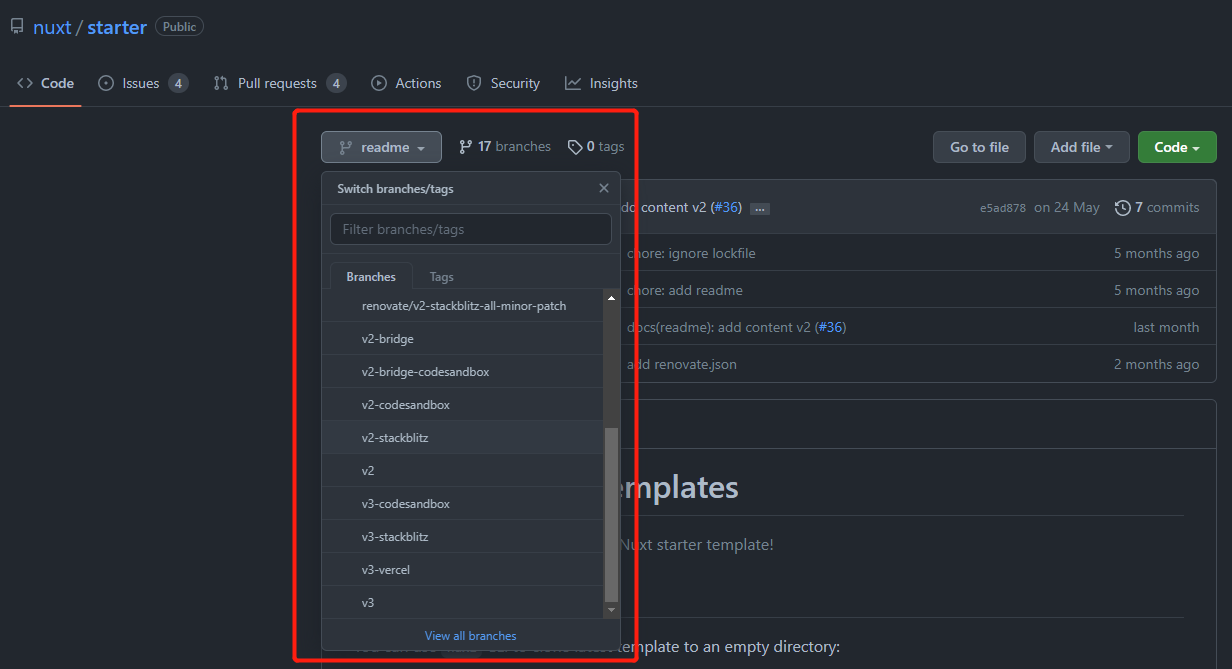
到这个仓库页面,然后切换到 v3 相应的分支,点击右上方的 Code ,把模板下载到本地解压即可。
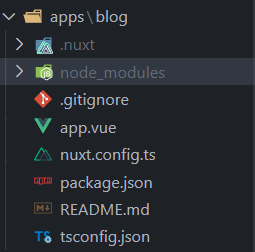
此时我们就拥有了一个最小化的 Nuxt3 应用,目录结构见下方:

然后安装好 npm 包之后,执行 npm run dev 即可启动。默认的 NuxtWelcome 页面如图所示。

这样一个Nuxt3应用就创建完成了,我们就能够开始进行页面开发工作了。
你需要的亿点点配置
有道是,工欲善其事必先利其器,开发 Nuxt3 之前,良好的配置往往能让我们事半功倍。
刚刚的最小化 Nuxt3 应用中,依赖的只有 "nuxt": "3.0.0-rc.4",这显然是远远无法满足我们的日常开发需求的。
在正式开发之前,我们还要加一些配置来改善我们的开发体验。
接下来笔者将会手把手带你配置各种杂项。
0.eslint
写 js/ts 怎么能少得了 eslint?
怎么快速安装这么多的插件 (plugin) 和预设 (preset) 呢?
首先我们 全局安装 eslint, yarn global add eslint / npm i -g eslint
安装好后,这个包会在全局注册 eslint 指令。
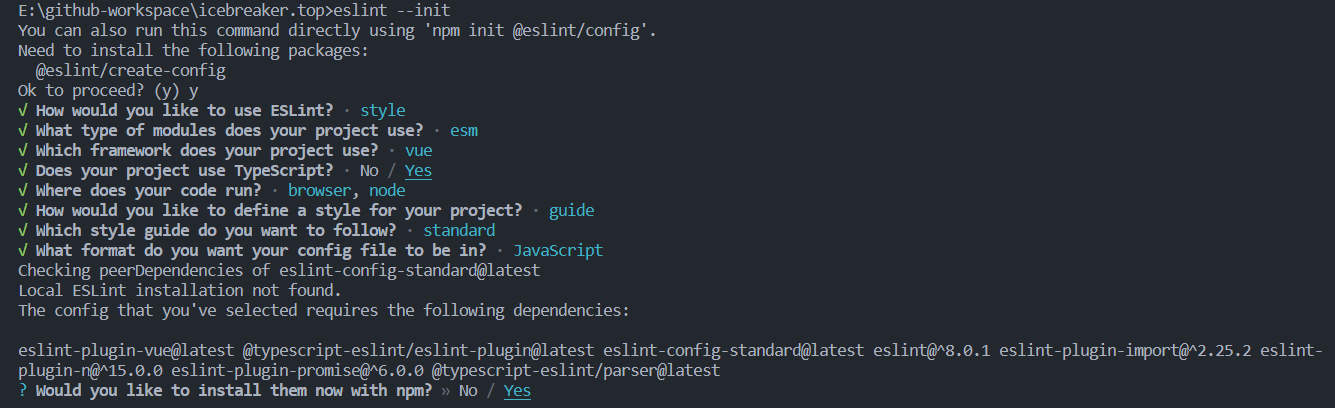
接着在项目根目录里执行 eslint --init 就会出现一个 CLI 交互页面:

按照自己的需求进行选择即可,完成后自动生成初始 .eslintrc.js,然后安装它列出来的一大堆包即可 (假如需要 ts 检查的话,需要额外安装 typescript)。
同时,像我们一些编译产物的目录 (dist) 或者一些临时生成的 js,这些不需要做代码的校验的,我们也需要添加 .eslintignore 文件,这个文件格式和 .gitignore 类似,也是 使用 glob 语法来匹配我们不想检查的文件和目录。
1.prettier
prettier 是来格式化我们的代码的。(其实 eslint 也行)。
我们先安装好 prettier (yarn add -D prettier @types/prettier),然后再项目根目录里添加 prettier.config.js,这个文件是 prettier 格式化的配置。使用 prettier.config.js 而不是 .prettierrc 好处在于安装使用 prettier 插件更加的方便。
示例 prettier.config.js 如下:
/** @type {import('prettier').Config} */
module.exports = {
semi: false,
singleQuote: true,
endOfLine: 'lf',
tabWidth: 2,
jsxBracketSameLine: true,
trailingComma: 'es5',
}
这里我用 jsdoc 来引入了 prettier 的 Config 类型,这样智能提示就出来了,很容易看出来每一项到底是什么意思。当然如果你使用 json 进行配置,想要出智能提示也很简单,添加对应的 $schema 字段,指到对应的远程url即可。
与 eslint 联动
接着我们来打通 eslint 和 prettier,把 prettier 格式化规则变成 eslint 的规则。
npm i --save-dev eslint-plugin-prettier eslint-config-prettier
# or yarn add -D eslint-plugin-prettier eslint-config-prettier
其中 eslint-config-prettier 是用来避免和原先的eslint规则起冲突的。
eslint-plugin-prettier 才是把 prettier format rules 变成 eslint rules 的工具。
所以接下来,在你的 .eslintrc.js 添加
{
extends: ['plugin:vue/essential', 'standard', 'prettier']
plugins: ['prettier'],
rules: {
"prettier/prettier": 1
}
}
这里个人比较喜欢使用 0,1,2 来配置 eslint。0 代表 off 关闭,1 代表 warning, 2 代表 error。
2.sass like preprocessors
我们现在写样式,几乎离不开样式预编译器,比如 sass 或 less。
笔者更喜欢 scss,在 Nuxt3 中使用 scss 非常简单,你只需要:
yarn add -D sass
把 sass 安装进来,然后在项目中添加和引用 .scss 文件或者把 .vue 中的 <style 添加 lang="scss" 属性,就能够使用 scss 了。
3.tailwindcss
tailwindcss 是我个人很喜欢的一个样式生成库,围绕着这个样式解决方案,我也做了很多的库。
tailwindcss 是依赖 postcss 来加载的,我们在 Nuxt3 应用中使用它也很简单,直接安装:
npm i -D tailwindcss @types/tailwindcss
# or
yarn add -D tailwindcss @types/tailwindcss
为什么没有像 tailwindcss 官网的安装教程去安装 postcss 和 autoprefixer 呢?
这是因为 nuxt 的依赖项 @nuxt/vite-builder 已经内置了 autoprefixer 和 postcss8,vite 也早已依赖了 postcss8。
安装完成后,我们在根目录添加 tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./components/**/*.{js,vue,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./plugins/**/*.{js,ts}',
],
theme: {
extend: {},
},
plugins: [],
}
然后更改 nuxt.config.ts
import { defineNuxtConfig } from 'nuxt'
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
// ...
postcss: {
plugins: {
tailwindcss: {},
},
},
// ...
})
这样 tailwindcss 就成功的引入了 Nuxt3 应用中了。
与 prettier 进行联动
很多时候我们会在一个 dom 上添加大量的原子化 class,数量一多往往排序杂乱,各个功能不一致 class 排在一起,很不整齐。这时候就需要官方出品的 prettier 插件 prettier-plugin-tailwindcss 来帮助我们进行自动的格式化排序了。我们只需要:
yarn add -D prettier-plugin-tailwindcss
在 prettier.config.js 中添加这个插件即可生效
/** @type {import('prettier').Config} */
module.exports = {
semi: false,
singleQuote: true,
endOfLine: 'lf',
tabWidth: 2,
jsxBracketSameLine: true,
trailingComma: 'es5',
plugins: [require('prettier-plugin-tailwindcss')],
}
4..editorconfig
这个文件是用来配置编辑器的配置文件,vscode/webstorm 等等 IDE 都可以生效。
添加 .editorconfig 文件,然后在 .editorconfig 中添加如下配置:
[*.{js,jsx,ts,tsx,vue}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true
end_of_line = lf
5. git
这里我们主要配置 .gitignore 和 .gitattributes。
.gitignore 用来忽略不需要提交到 git 的文件,想必大家都配置过。
.gitattributes 是 git 本地的配置文件,我们需要它来 抹平 开发者在不同操作系统上的差异,比如:开发者使用不同的操作系统,默认的文件结尾行就会不同。在 Windows 上默认的是回车换行(Carriage Return Line Feed, CRLF),然而,在 Linux/MacOS 上则是换行(Line Feed, LF)。
假如没有 .gitattributes 来配置 git 提交时的文件结尾行,那么同一个文件,被使用不同的操作系统的开发者提交后,就会相互出现换行警告,虽然能够通过一些配置来忽略,但是很不美观。
所以我们需要它来统一文件结尾行,确保每次 git 提交都能自动地设置好正确的eol。
当然,这个配置你也不用害怕,在 Github 上有个项目 alexkaratarakis/gitattributes,已经把大部分情形的
.gitattributes 给写在里面了,这里我个人使用的是 Web.gitattributes 。
6. .npmrc
这个文件用来配置 npm 的运行时,对 npm,yarn,pnpm都生效,pnpm 还大大的扩展了里面的内容,详见 https://pnpm.io/npmrc。
在我们给安装包的时候,npm 会按照如下顺序读取配置文件:
- 项目配置文件:
/project/.npmrc - 用户配置文件:
~/.npmrc(windows 用户在C:\Users\{username}\.npmrc下) - 全局配置文件:
$PREFIX/etc/npmrc - npm 内置配置文件
/path/to/npm/npmrc
当我们构建项目时,经常会使用私有的 npm 源,比如 verdaccio 来搭建。
这时候去修改全局的 .npmrc 的 registry(注册源),显然是不妥当的,我们就需要添加这个文件,更改 registry的 url 指向,从而只在当前项目中,使用这个私有 npm 源。
7. monorepo
现在单个 repo 早已无法满足我们的需求了,在项目规划之初,我们一般都会把它做成 monorepo,即一个 repo 中包含多个子 repo。
这一部分详见我的仓库 sonofmagic/icebreaker.top 和 sonofmagic/utils,在这暂时不再进一步扩展。
结尾
这篇文章的核心其实在于,使用大量的配置,来提高我们的开发效率和代码质量,不是来限制我们自由的写代码,所以像 husky 这种配置,笔者并没有写上去。
在下一章节中,笔者将使用 Nuxt3 快速的开发一个静态的个人博客,让我们只需要编写 markdown 就能够快速的展现出来,并部署到公网上,在后续也会引入 serverless 和 ci,还有如何从 nuxt2 迁移的方案,敬请期待。