抛砖引玉(3): 微信云开发最佳实践

抛砖引玉 (3): 微信云开发最佳实践
概览
微信云开发是一个打通了微信生态的BaaS (后端即服务) 平台,开发方便,快捷,计费友好,适合个人开发者,以及小团队使用。
它主要由 云数据库,云存储,云函数,用户身份验证还有 云托管 组成,其中 云函数/云托管就是我们的后端服务了。
这篇文章也主要聊一聊它们工程化的最佳实践。
云函数
微信云开发里的云函数,本质上是拥有微信天然鉴权 SCF。它也属于腾讯云 serverless 体系。所以 SCF 的最佳实践,部分也是通用的。
这里可以关注一下笔者的
serverless专栏 Serverless 之我见 , 里面有许多基于SCF的最佳实践。
wx-server-sdk
使用云函数,基本一定会装这个包,它解锁了BaaS下的那些额外的能力。
从安装后的 npm 包代码来看,它是一个 cloudbase 功能的场景定制版。
比如我们的 WXContext 的获取,就是仰仗 serverless 容器环境中的 WX_CONTEXT_KEYS 环境变量,解析它来获取的。
那么从这点出发,我们就能够自己去 mock 云函数里的微信的上下文机制。
小程序想要跨多个平台的,建议预先对
wx-server-sdk里的cloud.getWXContext()上下文获取机制进行抽象,不然随着业务迭代,对微信上下文依赖加深,会造成一定的迁移困难。
cloudbase 能力解锁
我们知道 微信开发者工具 开发小程序的体验一直不是很好。所以为了提升开发体验,我们通常会在 vscode 里写代码,然后再把工具当成一个模拟器和调试器来使用。
云开发亦是如此 (笑~),这里我们直接使用 @cloudbase/cli 来运维我们的云函数,有了它,我们就能脱离 微信IDE和配置的限制,来帮助我们更好的实现工程化。
具体操作,可以进入微信开发者工具 > 云开发 > 费用管理 > 代金券 > 充值与账单 ,能够打开腾讯云的登录界面。在这个页面,就可以把云开发默认创建的腾讯云账号,和你自己的微信做关联。
关联成功后,我们既可以在 微信IDE里管理云开发,也能够在腾讯云控制台云开发 Cloudbase这个功能中进行管理。
这样除了微信自己的用户管理需要在小程序 IDE 内查看,其他都可以去腾讯云控制台进行操作。
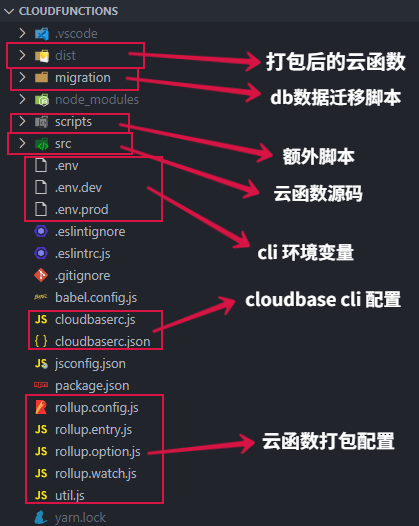
云函数项目的目录结构
这里我给大家一个示例。

图中几点提及一下:
-
cloudbaserc.json是cloudbase cli的配置文件。为什么会有一个cloudbaserc.js呢 ?这个文件是笔者自定义的脚本,它会扫描dist下的函数代码,来生成cloudbaserc.json。 -
这么做的原因是因为
json,yml这类数据格式作为配置文件的表现力,比起代码,还是偏弱的,所以我们需要动态生成的配置文件。 -
.env,.env.dev,.env.prod用来声明在不同mode中,生效的变量。 比如tcb fn deploy --mode dev这样一条部署命令,它使用的就是.env,.env.dev文件merge后的变量。这个机制与vue cli的mode是类似的。 -
此时我们就能够在
.env.dev,.env.prod里声明自己的云环境 IDENV_ID=dev-xxxxx, 再在cloudbaserc.json声明"envId": "{{env.ENV_ID}}",,这样就能通过切换mode的方式去快速管理不同的环境了。
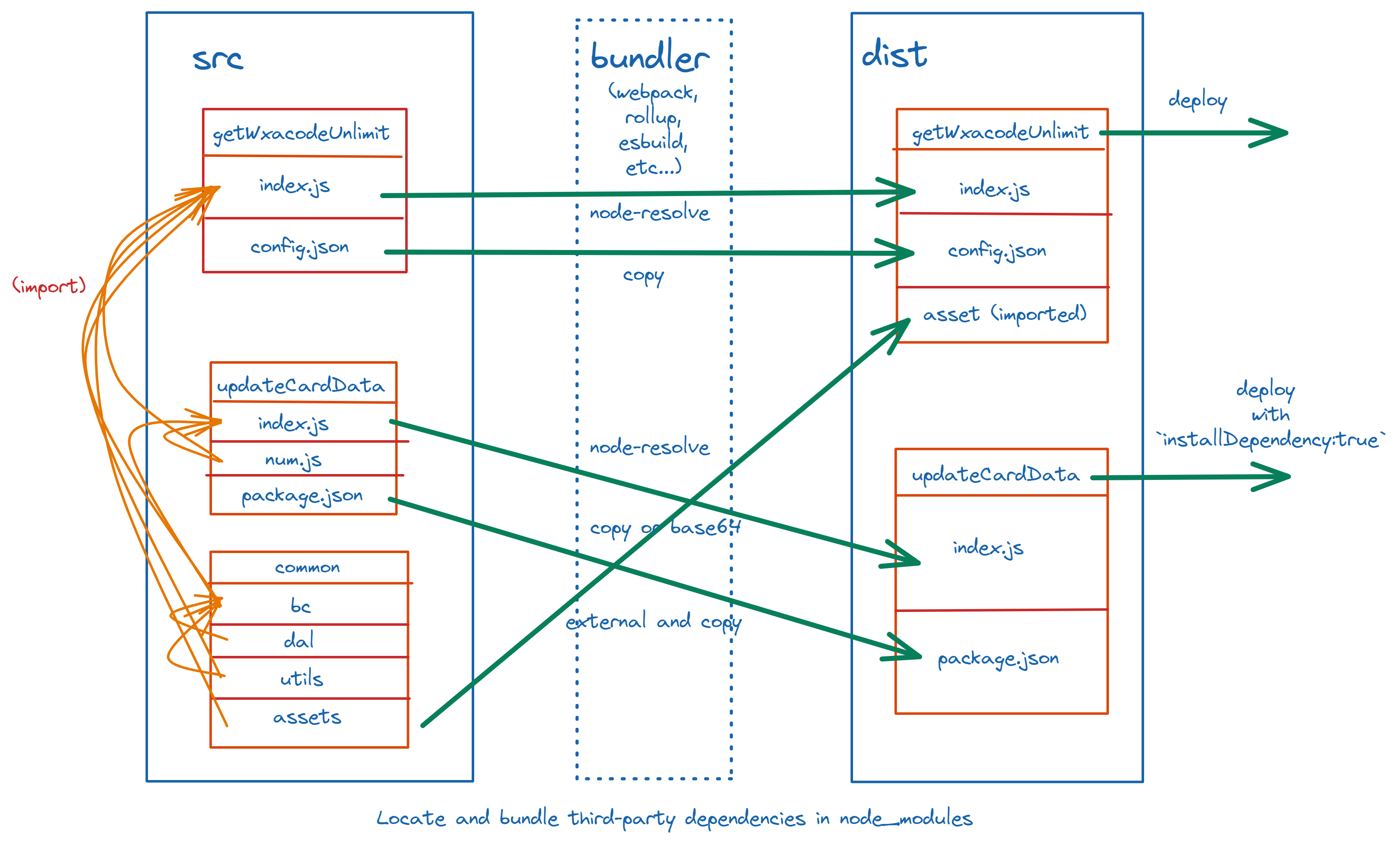
src 与 dist
这个目录结构,前端的朋友们很熟悉了,src 存放着我们的源代码,dist 是打包后实际生效的运行时代码。
2 个内部的结构和转化如图所示:

这套机制算是 这三期 抛砖引玉 文章的一个总结。
它的优势在于,让多个云函数处于一种 '游离态', 这种状态既保证多个云函数之间,公共逻辑代码的复用,又保证了每一个云函数,作为一个单独的 Nodejs 应用 的独立性。
比如在图上可知:
- 单个函数,能够决定自己的
openapi权限 (config.json)。 - 也能保证,在共用
node_module的基础上,一个云函数有权决定,哪些npm包是自己特殊私有的 (依靠自己pkg.json声明与node_module递归向上查找) 。 - 也有权决定函数中,哪些需要打包,哪些不需要。并在云端把缺失的依赖安装好 (依靠独立的
external选项)。
打包 serverless 源码
关于serverless为什么需要打包,和怎么打包这 2 个问题,这里笔者之前写了一篇文章:
serverless 降低冷启动时间的探索 - 服务端打包 node_modules
阐释了打包 服务端Nodejs的必要性和可行性,以及遇到打包后启动失败的情况应该如何去做。
因为这里的云函数本质上也是SCF, 所以在方案上也是通用的。
注:大的二进制文件,可通过上传层函数,绑定给云函数来使用
cloudbase cli 取代 微信 IDE 部署
在 微信IDE 里,通常我们右键点击上传并部署就成功了。
cli 也是一行命令的事情 tcb fn deploy [options] [name]
同时它也能够解锁更多进阶的功能。
使用 cli 的好处有许多:相比于在 UI 界面上操作,cli更有效率,也能够更好的工程化我们的项目。
扩展:甚至我们能够针对
tcb这样的命令,做二次封装(有点类似于我们前端里高阶组件的概念),来达到原先cli做不到的事情。
debug
说了这么多,我们应该如何进行本地调试呢?
原先我们依赖微信IDE的本地 / 云端调试功能,现在可以依靠本地仿造的微信上下文,参数,还有本地调试命令 tcb fn run [options] 进行调试。
由于我们预先编译了,所以此时需要打出sourcemap,并给它映射对正确的源代码路径,这样我们只需要在src里的源代码打断点,就能够实时命中了。
云端测试原先就是个比较残次的功能,严重依赖日志,现在也不例外。还是要依托 SCF 远程单实例调试,或者 Web IDE,体验才会稍好一些。
数据迁移
这里我们单独创建了一个 migration 项目,在本地去执行数据迁移的脚本。
Q: 为什么不在云函数里触发进行数据迁移?
A: 因为没有必要,且调试麻烦。本地我们通过小程序在腾讯云中的 SecretId 和 SecretKey ,能够直接连进微信云开发里的云数据库进行操作。
具体做法还是以 @cloudbase/manager-node 和 @cloudbase/node-sdk 为主,进行集合和索引的管理,还有数据的迁移。
微信云托管
使用容器部署的云托管,相对来说,使用更加的自由,方便,而且上下文的机制,也通过 请求 header,传给我们的应用,这一块不限制语言,最佳实践就有很多了。
云托管就比较适合偏中型的业务场景,毕竟它是常驻运行,没有云函数的冷启动问题。同时也因为它是常驻运行,也代表这它的收费,相比来说会比云函数要贵一些。
后记
本篇文章,主要探讨的是小程序云开发中的工程化问题,内容上尽可能的减少了代码的实现 (笔者已实现),侧重在于大量的概念。
如果您有耐心看完,并存在不理解之处,欢迎告知笔者进行进一步的文章完善。又或者您有更好的方案,也欢迎与笔者进行讨论,一起进步成长。
附录
微信小程序开启云函数配置:
project.config.json中cloudfunctionRoot, 这个方案开发体验一般。