初探 SCF 的 Web function 和 Custom image
#! https://zhuanlan.zhihu.com/p/379733946

初探 SCF 的 Web function 和 Custom image
一篇 Hello world,初步介绍这 2 个新功能如何使用 (2021.06.10)
文中这 2 个功能也很快要全区域公测了
前言
最近腾讯云SCF最新内测了
这两个功能,笔者内测申请通过了,就兴致勃勃的尝试了一下
Web function
过去
在 Web function 出现之前
我们在编写 SCF 函数 去处理 http 请求的时候,往往要经过许多次的转化
这主要是因为,函数本身都是事件触发的,而原先 API网关 接收 http 请求后,再根据请求的路径匹配,发现匹配成功后的后端类型是 SCF云函数 后,就会把这个请求转化成事件,接着交给 SCF 处理
而大家也知道,使用那种最 "Raw" 的 SCF 写法,远不如我们直接使用一些传统的web框架,来的简单方便
// 最`"Raw"`的写法
exports.main_handler = async (event, context) => {
// do sth ...
return event
};
此时就轮到 tencent-framework-components 登场了
它里面提供了许多框架的兼容方案,比如 nodejs 有 express , koa 之类的兼容方案,也不一一列举了
然而原先 web框架都是直接处理 http 请求,那么如何让他们去处理转化好的 event 呢?
答案很简单,当我们查看这些的源码的时候,可以看到它们是在 SCF 内部
把 event 又转化成了 http 请求,交给那些 web 框架去做处理的。响应类似。
所以这就造成了原先的方案,转换链路长,性能损耗多的情况。
现在
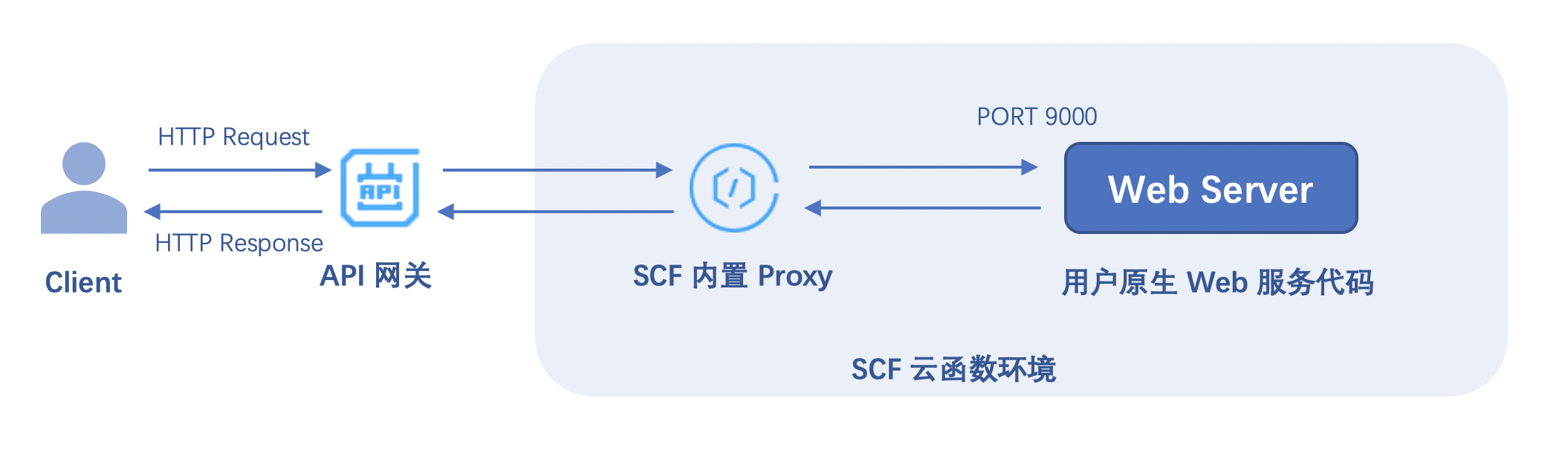
一个很大的优势在于,API网关 检测到后端类型是 Web函数 的 SCF,后, 就会把 原生http请求 直接透传了,减少了中间无意义的转化。
而且现在也更加的不限制开发框架了,
比如像原先要给每个不同的语言的框架组件,写一个事件转化的 "垫片", 现在也不需要了。
这会导致那些提供 web 服务的组件逐渐被淘汰,毕竟这可是 runtime 层面上的优化,天生优势就很大
至于 Web 函数的编写体验,这方面,由于个人一直是在 SCF 的容器镜像里进行开发的,而且也有方案改善体验,所以这块没有感受到
在 scf 环境里开发的话,从这里把镜像拉下来,利用
vscode+Remote - Containers开发起来也非常方便
还有一点体验上的优化,原先组件的方式部署,往往需要我们要提供一个 sls.js 文件作为组件的入口,用它把 Web Server 实例暴露出去,现在也不需要了
因为函数环境内,有内置的 Proxy , 它用来转发请求到我们 Web Server 的监听端口那
我们只需要提供一个 scf_bootstrap 启动文件,把 Web Server 跑起来就行
总结一下就是,原先暴露 Web Server 实例,现在暴露 Web Server 监听端口

Custom image
Custom image 的开发体验上就要比 Custom runtime 好多了,使用方式也很简单
在腾讯云控制台 -> 云产品 -> 容器服务 -> 镜像仓库 -> 个人/企业版 里 推送镜像就能部署了
在我们 新建命名空间和镜像 (私有!) 后,就会 生成一个 镜像地址 (namespace/reponame)
点进去,里面有 使用指引, docker login 时 username 就是我们腾讯云的 APPID ,password 可以在 我的镜像 那里随便设置
本地构建好镜像之后,就可以直接发布到个人的镜像仓库里,非常方便
另外,它也支持从github,gitlab,coding那里直接构建 (笔者没有尝试)
Web function + Custom image
这里就通过一个 ASP.NET Core 项目部署到 SCF 为例
原因很简单,因为 Web function 目前是不带 dotnet 这个标准语言环境的,见 文档
我们新建一个ASP.NET Core项目,在里面添加 Dockerfile:
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
WORKDIR /src
COPY ["BlazorApp.csproj", ""]
RUN dotnet restore "./BlazorApp.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "BlazorApp.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "BlazorApp.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY /app/publish .
ENTRYPOINT ["dotnet", "BlazorApp.dll", "--urls" , "http://0.0.0.0:9000"]
最后一行暴露监听端口 9000
然后发布到腾讯云的个人仓库里就能使用了
接着,由于还是在内测,Serverless Framework 还没有跟上,
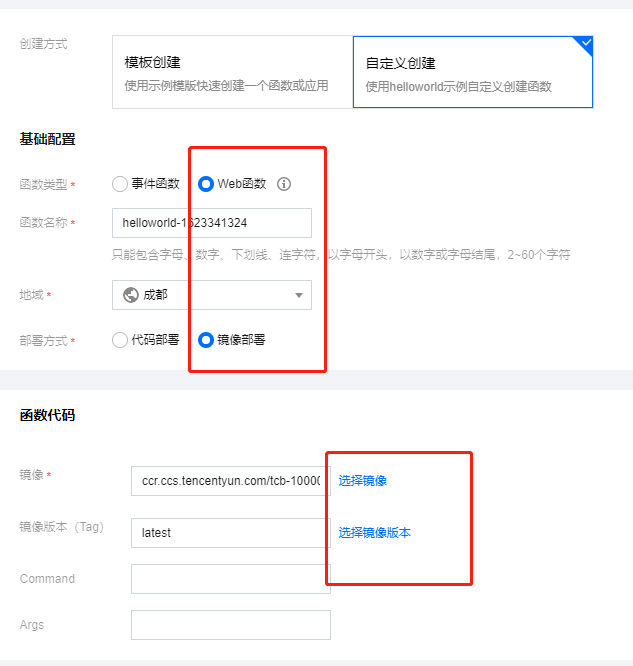
所以我们还是要去 控制台 UI 上手工点点的:

然后就部署成功了
附部署成功后的访问地址
总结
这两个功能,还是大大提升了 SCF 的上限和开发者体验的
就对我自己的影响来说,会抛弃很多的 SF 组件吧